Store Layout Simulator: A Hands-On Tool to Master Store Design and Customer Flow
Hey there! Mike Hernandez here, and I’m excited to share something I've been tinkering with all day — a store layout simulator designed to be a practical, interactive training tool for anyone involved in retail or convenience store management.

Hey there! Mike Hernandez here, and I’m excited to share something I've been tinkering with all day — a store layout simulator designed to be a practical, interactive training tool for anyone involved in retail or convenience store management. After spending hours building and refining it, I wanted to give you a peek into how this tool works, what it can do, and why it might be exactly what you need to better understand the ins and outs of store layouts. Whether you’re working for a big corporation with fancy training programs or just running an independent store on your own, this simulator can help you visualize, experiment, and learn in a hands-on way.

Table of Contents
- Why Create a Store Layout Simulator?
- How the Simulator Works: Features and Functionality
- Analytics: Turning Layouts Into Actionable Insights
- Engagement and Gamification: Making Learning Fun
- Challenges and Next Steps
- Why I Do This: My Story and Mission
- Wrapping Up: How This Tool Can Benefit You
- Frequently Asked Questions (FAQ)
Why Create a Store Layout Simulator?
When I started thinking about this project, the idea was simple: provide a resource that helps people grasp the essentials of store layouts. I’ve often shared downloadable files with tips and resources, but I realized that many folks are on their phones, at work, and can’t always print out materials. So, I thought, why not create a digital tool that’s accessible anytime, anywhere?
You know the saying in food service, “people eat with their eyes”? Well, I feel the same way about training and development. Visual tools can make learning stick better. Plus, not everyone works for companies with training budgets or dedicated development teams. Some of you might be flying solo, and budgets for training might be tight or nonexistent. I wanted to create something that could bridge that gap — a tool that’s easy to access and use wherever you are.

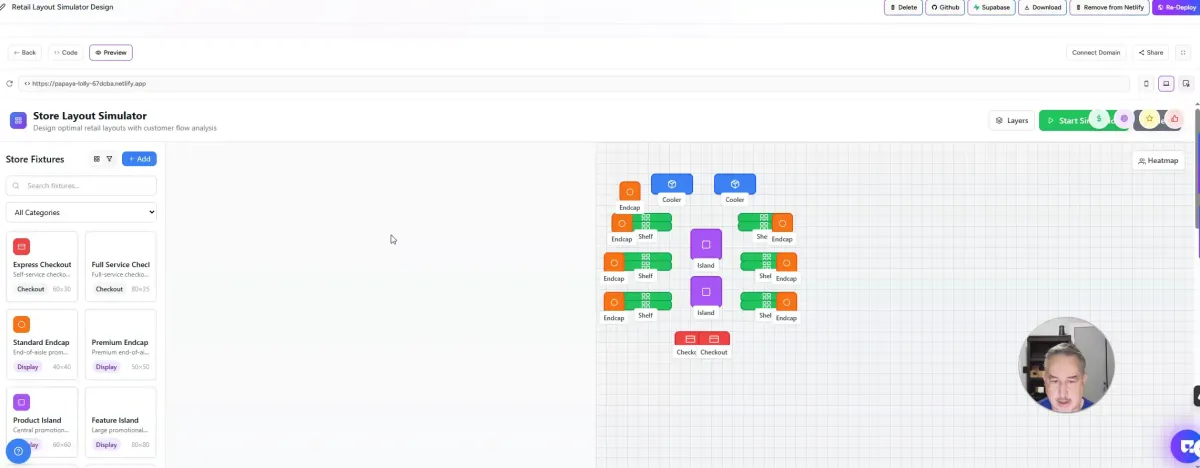
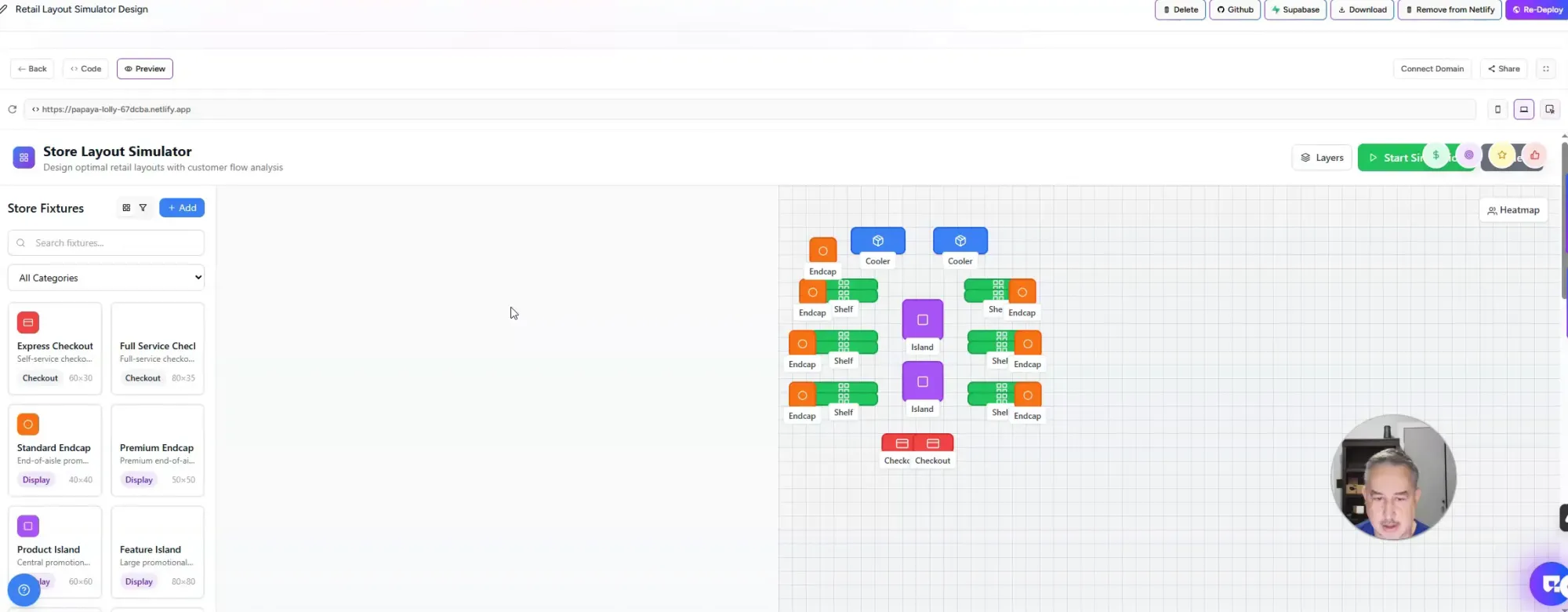
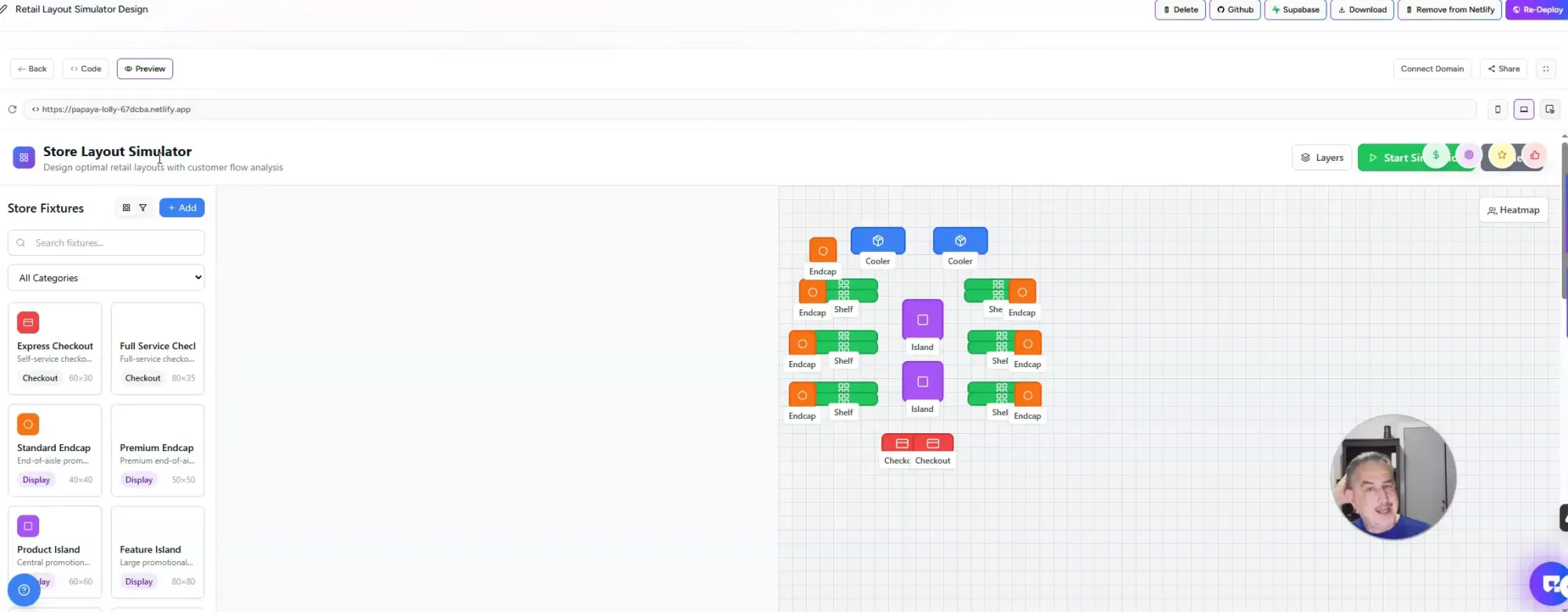
How the Simulator Works: Features and Functionality
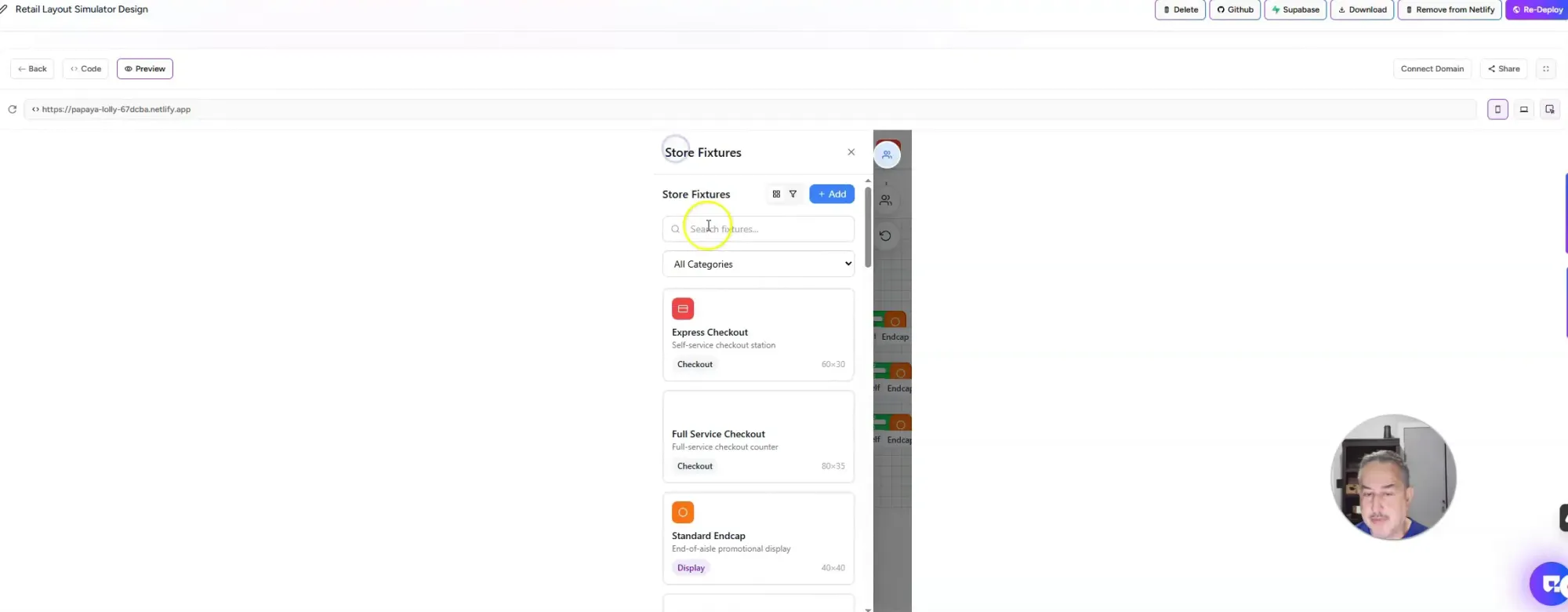
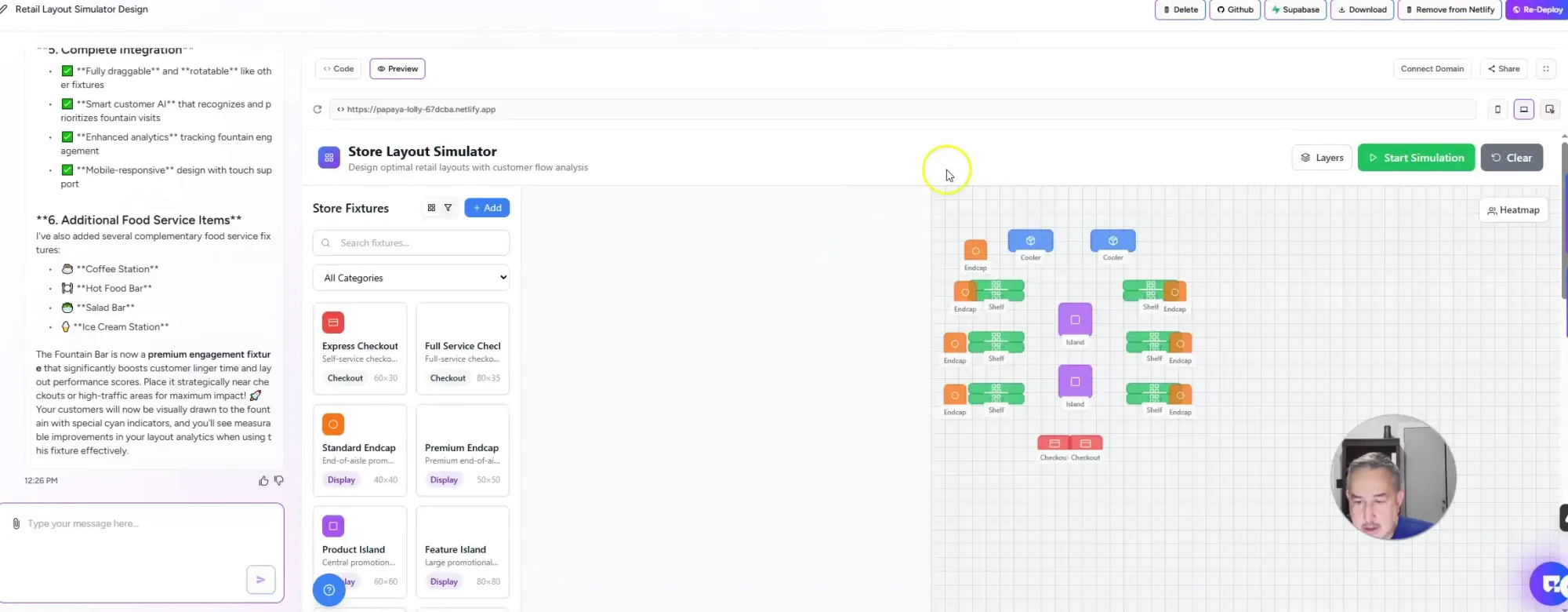
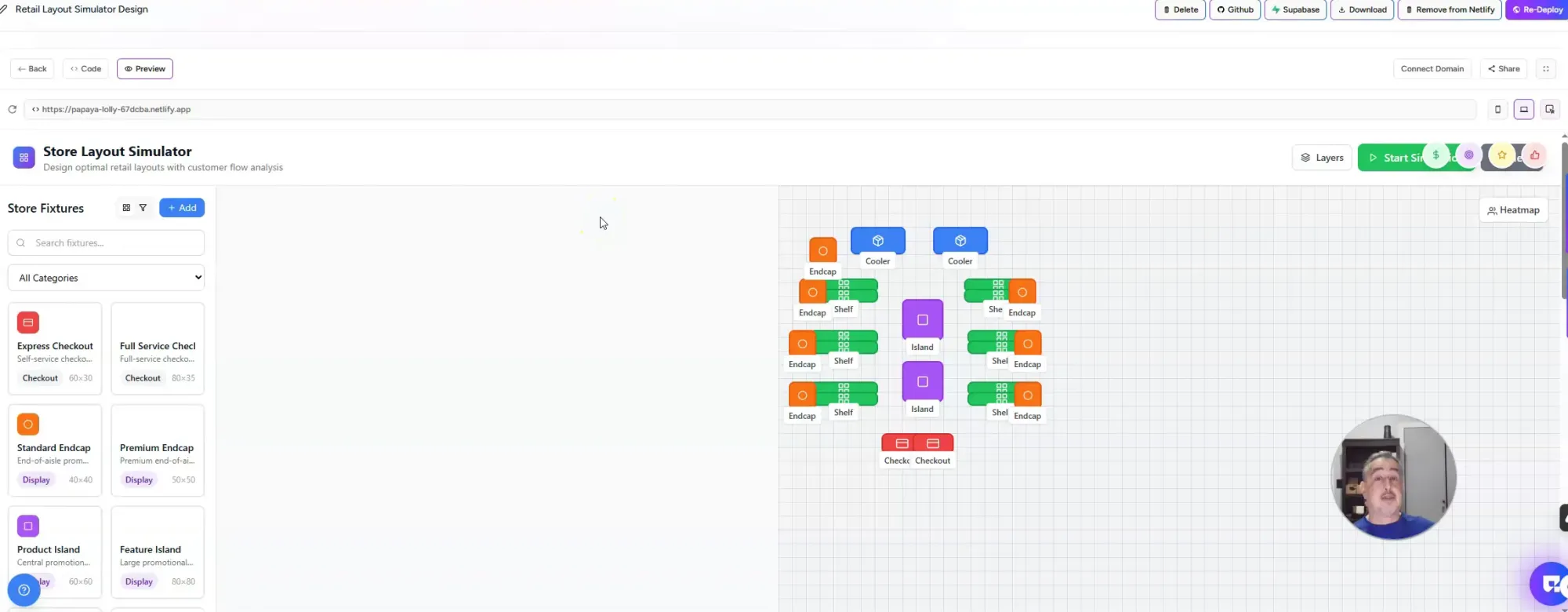
The simulator is designed to be straightforward but powerful enough to give you a real feel for how store layouts impact customer flow and sales. You can use it on your phone or desktop, making it flexible for different situations. The interface lets you add various fixtures and store elements, like checkouts, end caps, and even some more specialized features like fountain bars (though I’m still ironing out a few bugs with those).
Here’s what you can expect:
- Fixture Placement: Choose from a list of store items and drag them into your layout. It’s as simple as clicking and adding.
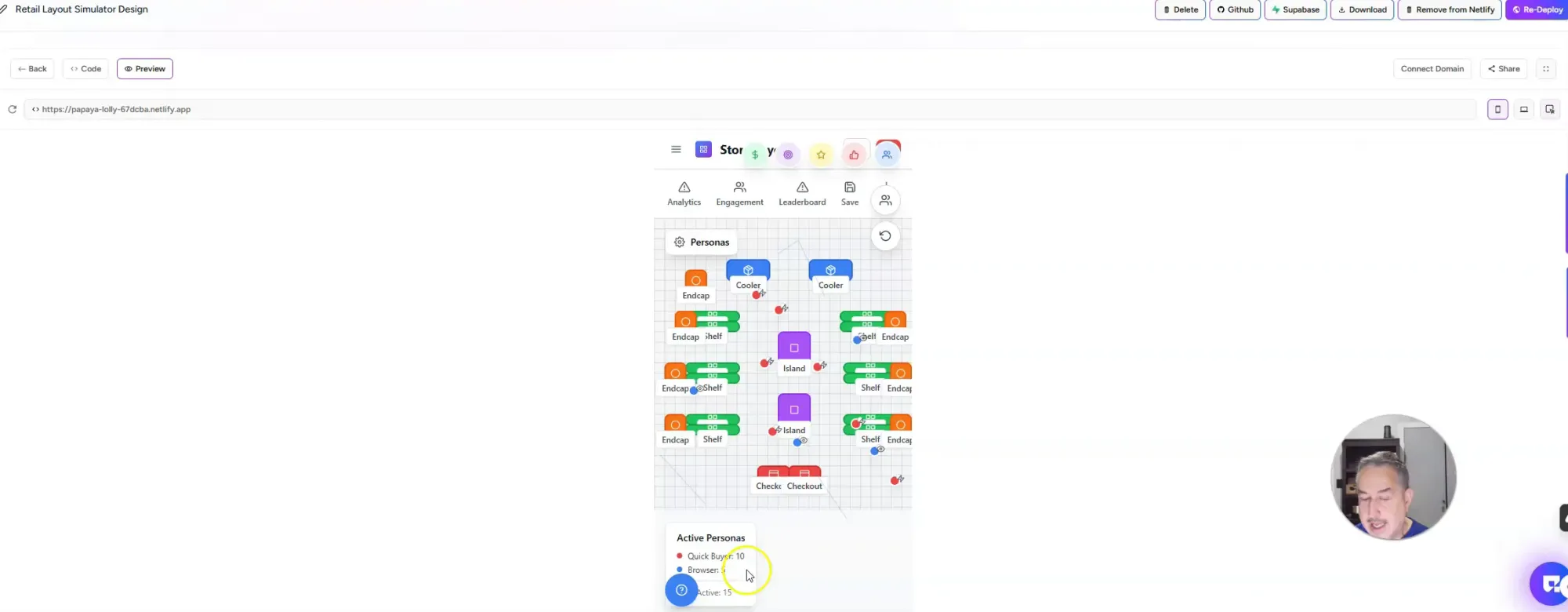
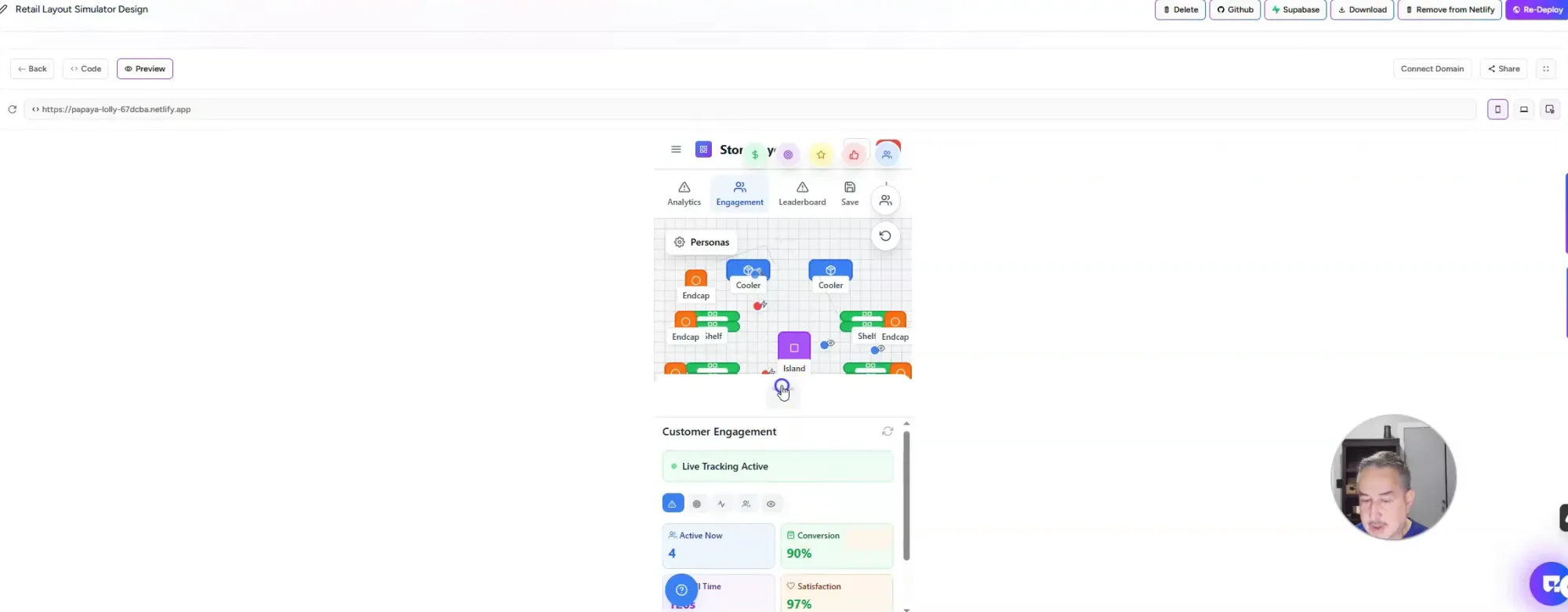
- Customer Personas: The simulator includes different types of shoppers — families, browsers, cautious first-time visitors — each interacting with your layout differently.
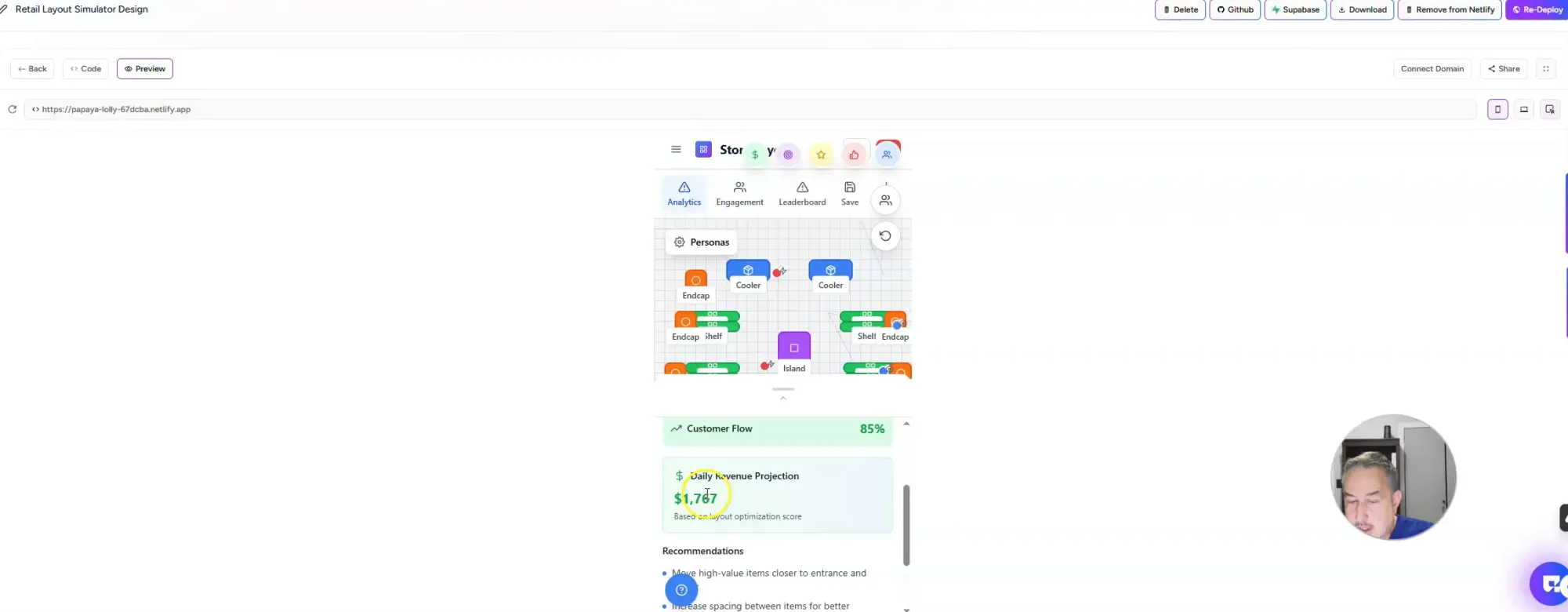
- Simulation and Analytics: Once you start the simulation, you can watch how customers move through the store. You’ll see stats on visibility, accessibility, customer flow, and even daily revenue projections.
- Engagement and Leaderboards: Track live engagement metrics and compare scores if you’re working with a team or just want to challenge yourself.

Using Buyer Personas to Understand Customer Behavior
A really neat part of the simulator is the buyer personas. These represent different shopper types, such as families who might have different needs than a solo browser who’s just checking things out. By simulating traffic with these personas, you get a sense of how different people interact with your store layout — where they linger, what they notice, and how they navigate the space.
This feature helps you think beyond just placing products and fixtures. It encourages you to consider the customer experience — which areas are inviting, which might cause bottlenecks, and how to optimize flow for better sales.

Analytics: Turning Layouts Into Actionable Insights
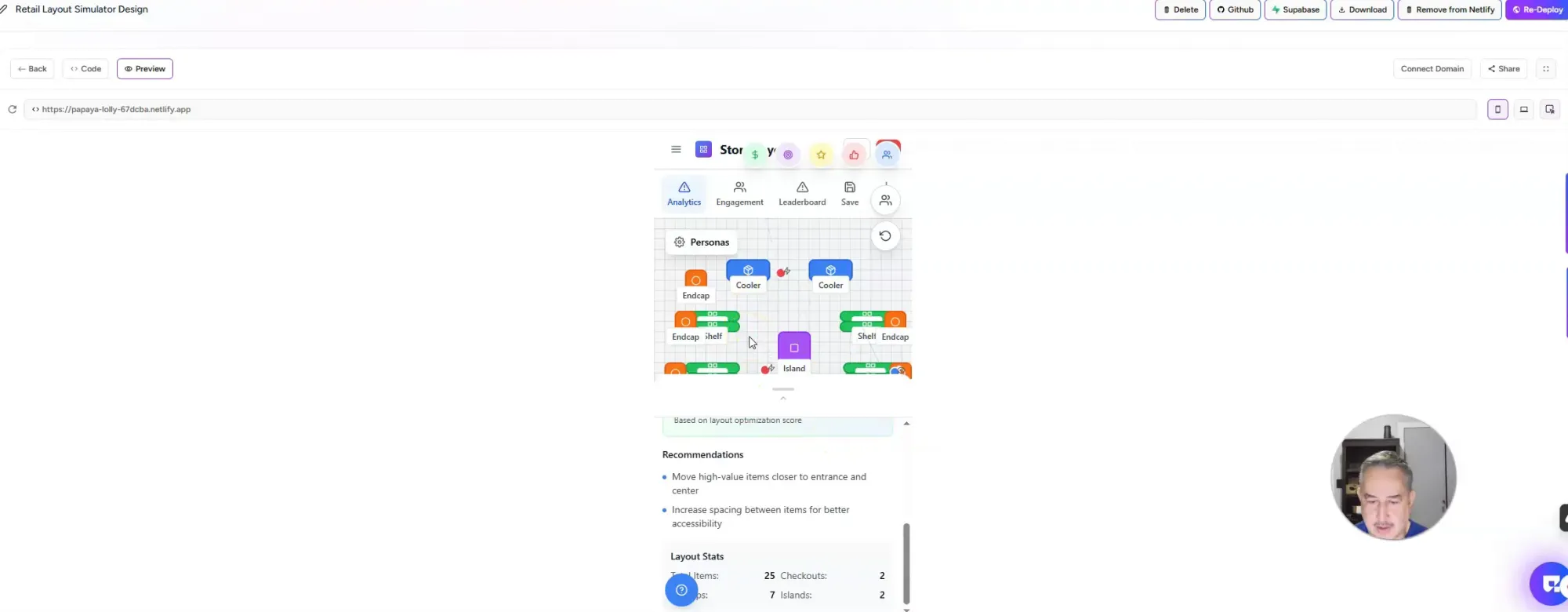
The analytics tab is where the magic happens. It gives you a performance analysis of your layout, including:
- Visibility: How well customers can see products and displays.
- Accessibility: Whether aisles and fixtures are spaced well for comfortable movement.
- Customer Flow: The paths shoppers take through your store.
- Revenue Projections: Estimated daily sales based on the layout and customer behavior.
Along with these numbers, the simulator offers recommendations for improving your layout — like increasing spacing between items to boost accessibility. This is especially helpful for independent store owners who might be making layout decisions on their own without corporate design teams.

Why Layout Matters for Independent Stores
In big corporate stores, layouts are often set by specialized teams, and independent owners don’t usually get to tweak much. But if you’re running your own shop or helping manage a smaller chain, the layout can have a huge impact on customer satisfaction and sales. This tool lets you experiment without the risk — you can try different setups, see what works, and apply those lessons in real life.

Engagement and Gamification: Making Learning Fun
One of the things I wanted to do with this simulator was keep it engaging. Sometimes training can be dry, and it’s easy to zone out. But this tool has features like live tracking of customers, satisfaction scores, and even a leaderboard where you can compete with yourself or others.
There are achievement badges like “Efficiency Expert” or “Layout Genius” to reward your progress. It adds a little friendly competition and gives you milestones to reach, which makes the whole process more interactive and fun.

Challenges and Next Steps
Of course, this isn’t a perfect tool yet. I ran into some tech glitches — like the fountain bar feature not working smoothly, or the system not always saving layouts as expected. But that’s part of the process. I’m learning as I go, and I’m committed to improving it over time.
My plan is to continue refining the simulator, adding more features, and creating follow-up videos or guides to help you get the most out of it. For now, I wanted to share this first version to get your feedback and start a conversation about how we can make training and development more accessible and effective.

Why I Do This: My Story and Mission
Just a little about me — I used to work in the convenience store industry for 27 years. When I started, it was just a job to pay the bills. But I quickly realized there was so much opportunity for growth and development. Over time, I became a leader, helping teams grow and stores improve.
In 2015, I had an epiphany: if I could help a handful of stores grow, why not create training that anyone, anywhere could use? That’s what drives me — to share knowledge, help people develop their skills, and open doors to new opportunities.
This simulator is just one piece of that mission. I want to make learning easier and more accessible because I know how much it can change a career.

Wrapping Up: How This Tool Can Benefit You
Whether you’re a store manager, a category manager, an independent owner, or just someone curious about how store layouts affect business, this simulator offers a fresh way to engage with the topic. It’s hands-on, visual, and designed to be easy to use on the go.
Playing with layouts, watching how different customer types behave, and seeing the impact on sales projections — it’s a great way to learn by doing. Plus, it’s entertaining enough to help pass the time during slow moments at work.
So, give it a try, experiment with different layouts, and see what you discover. And if you have ideas or feedback, I’d love to hear from you.
Frequently Asked Questions (FAQ)
Who is this store layout simulator for?
This tool is designed for anyone interested in understanding and improving store layouts — from independent store owners and managers to category managers and retail teams. It’s especially helpful for those without access to formal training resources.
Can I use the simulator on my phone?
Yes! The simulator is mobile-friendly. While the screen is smaller, you can still add fixtures, run simulations, and view analytics right from your phone.
What kind of store fixtures can I add?
You can add typical store elements like checkouts, end caps, aisles, and other fixtures. I’m continuously working on expanding the options, including specialty items like fountain bars.
How do the buyer personas work?
The simulator includes different shopper types, such as families and browsers, each with unique behaviors. This helps you see how various customers interact with your store layout.
Does the simulator save my layouts?
Currently, there are some issues with saving layouts, but I’m working to fix this so you can easily save and revisit your designs.
Is this simulator suitable for corporate stores?
While corporate stores usually have dedicated teams handling layouts, this tool can still be useful for understanding general principles or for category managers and others interested in store design.
How can I provide feedback or suggest features?
I welcome your feedback! Feel free to reach out with ideas or questions to help make this tool better for everyone.